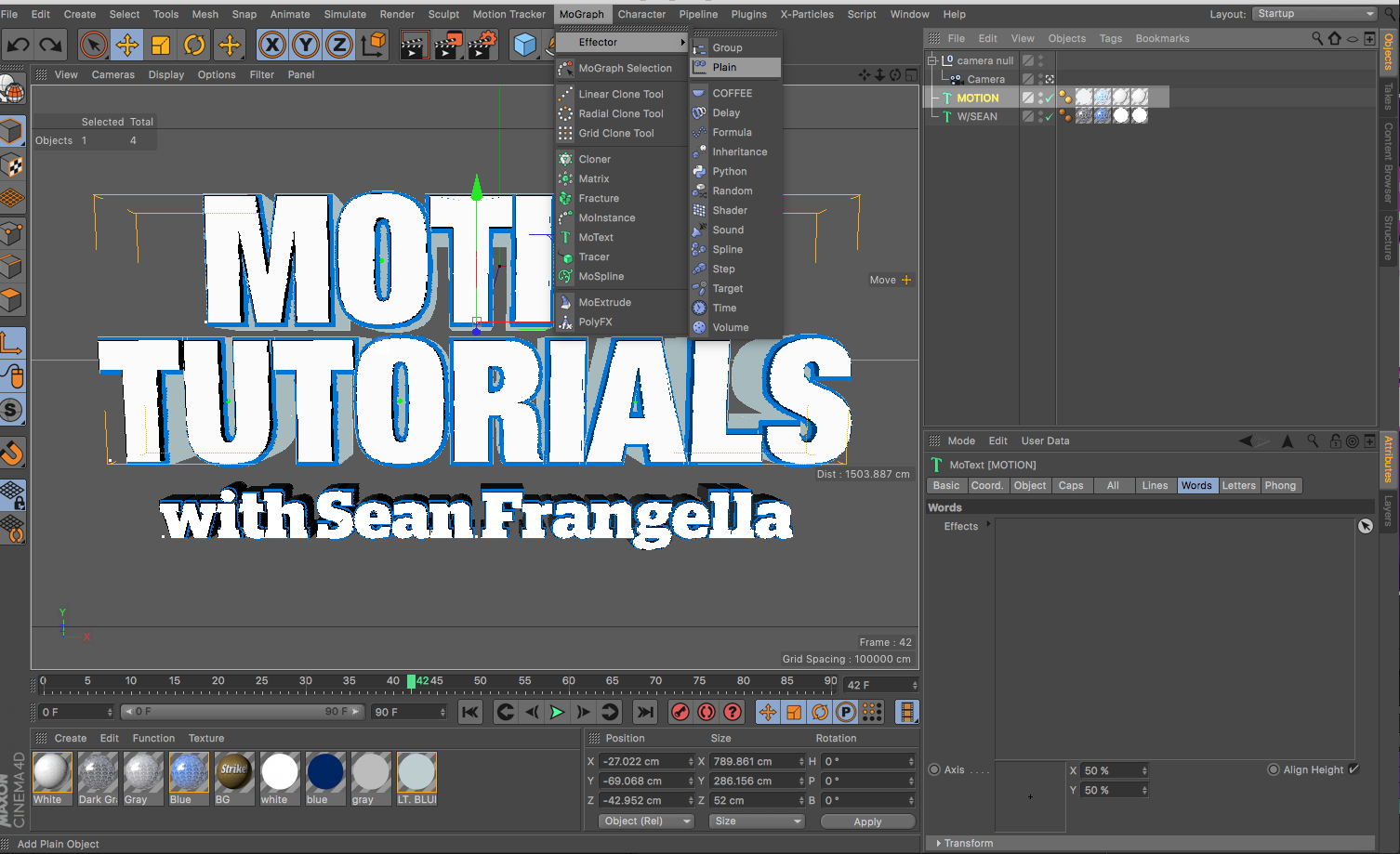
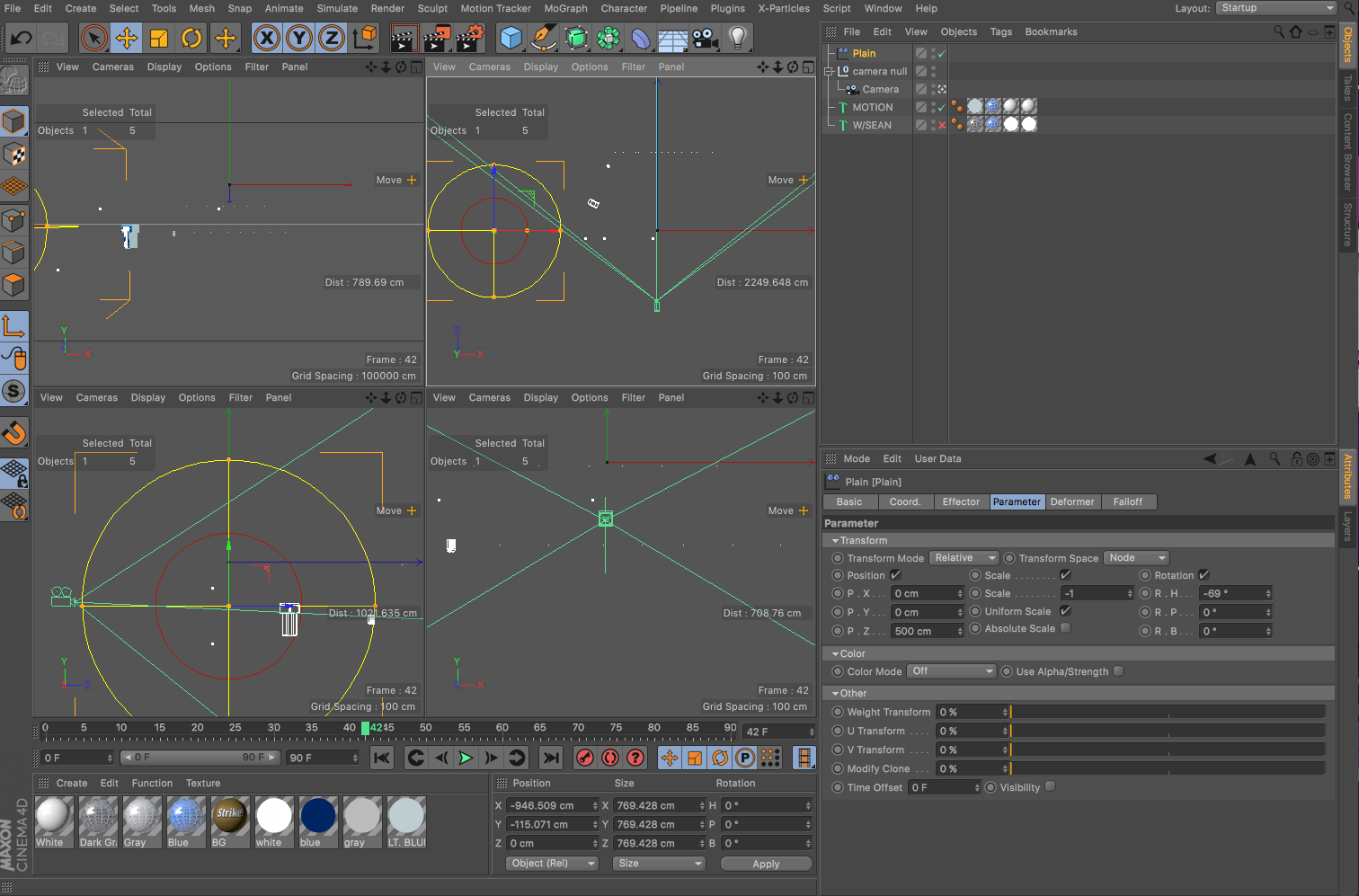
With every update to After Effects CC the past few years, there have continued to be improvements to the connection with Cinema 4D Lite, the free version of Cinema 4D that comes packed with After Effects. In the latest update to After Effects 2015.3, downloadable as of June 2016, a new feature was added to allow you to easily export text created in After Effects to real 3D Cinema 4D text, all through the Cinema 4D exporter. Check out the video above to learn about this awesome new feature!
Want to learn more about Cinema 4D Lite? Check out some of these tutorials:
• Create 3D Titles In After Effects CC Using Cinema 4D Lite
• Use Cinema 4D Lite MoGraph Effectors To Animate 3D Titles
• How To Create A 3D Extruded Logo In Cinema 4D Or Cinema 4D Lite
• Intro to Cinema 4D Lite Materials
Like this tutorial? Consider becoming a Patron at Patreon.com/SeanFrangella to get additional benefits such as project files and more!
To get weekly Motion Graphics, VFX, and 3D animation tutorials be sure to subscribe to the show on YouTube!
Looking for the next Tutorial to watch?
Check out the Top 5 Features of Element 3D V2 for After Effects!
Learn about the new 3D Character Creator app, Adobe Fuse!
Learn about the Top 5 new features of Cinema 4D R17!
Learn the Top 5 After Effects Expressions!
Learn how to Recreate the Agengers: Age of Ultron 3D Title Animation!
See how to Combine Element 3D with the new Saber Plug-in!
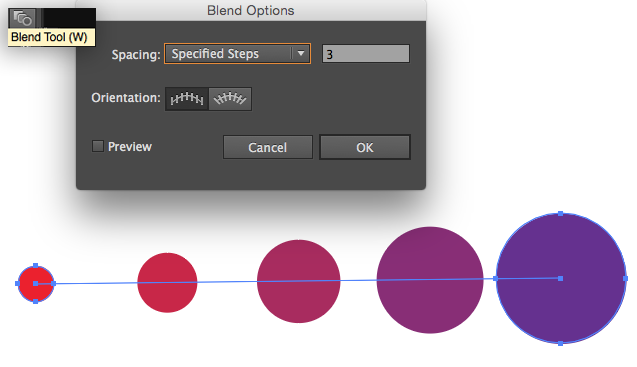
Learn about the Top 5 Hidden Features of Illustrator CC!
See how to bring Animated 3D Characters into Element 3D!
To check out new features added to Cinema 4D R16!
Check out the Top 5 Tips for Better Camera Animation in After Effects!